Tester avant de dépenser : les 1ers tests utilisateurs
Tester avant de dépenser : les 1ers tests utilisateurs

Un design étonnant, un contenu large, des éléments interactifs innovants pourraient n’être d'aucune utilité s’ils ne sont pas axés sur le futur utilisateur. Les besoins à priori des utilisateurs réels, leurs connaissances et leurs intérêts doivent être assouvis pour offrir à la fois une source d'information satisfaisante et une expérience utilisateur positive. Cela semble compliqué, mais pas vraiment… la conception centrée sur l’utilisateur est simplement une question d’approche. La clé est de commencer à réaliser des tests utilisateurs dès les 1ers stades de développement.
A quel point les tests doivent-ils être précoces ?
Les tests utilisateur doivent être effectués dès que possible. Dans ce post, nous allons diviser le processus de conception en trois phases différentes : qui, quoi et comment? La première phase est tout au sujet du « Qui sont vos utilisateurs ? » Dans la deuxième phase, nous nous concentrerons sur quel type d'informations intéressent vos utilisateurs ? Et dans la dernière phase, nous nous centrerons sur le « Comment devriez-vous présenter vos informations pour convertir vos utilisateurs? »
Phase 1 – Qui ?
« Bien entendu, nous savons qui est notre groupe cible : ce sont nos clients, des hommes d’une 30aine d’années qui aiment nos produits.» Identifier et, si nécessaire segmenter votre groupe cible, est une étape essentielle vers un site Web réussi. L'âge moyen et les clients qui ont montré un intérêt général pour votre produit sont certainement un bon point de départ, mais vous aurez besoin de connaître d’autres détails pour une bonne conception centrée sur les utilisateurs. L’utilisation de personas vous aidera à «apprendre à connaître» votre groupe cible et centrer efficacement votre site web sur eux.
Phase 2 – Quoi ?
Une fois que vous avez défini vos utilisateurs cibles, vous pouvez mettre en place des cas d'utilisations concrets. Cela vous aidera à comprendre les motivations et les objectifs de vos utilisateurs lorsqu’ils visitent votre site Web. Basé sur ces précieux renseignements, vous pouvez définir avec précision le contenu de votre site. Le test psychologique du tri de cartes est une technique très utile pour tester et évaluer la structure du contenu de votre site web. Il vous aide à comprendre comment vos utilisateurs groupent les objets et quelle est la terminologie qu'ils sont susceptibles de comprendre.
Phase 3 – Comment ?
Enfin, une fois votre groupe cible identifié et votre contenu défini, il est temps de commencer votre présentation produit. Pour un meilleur aperçu, nous avons divisé le processus de mise en page en trois étapes : l'étape de brouillon, la phase de conception et la phase d'exécution. Vous pouvez facilement intégrer des tests utilisateur simples à la fin de chacune de ces étapes.
Étape de Brouillon
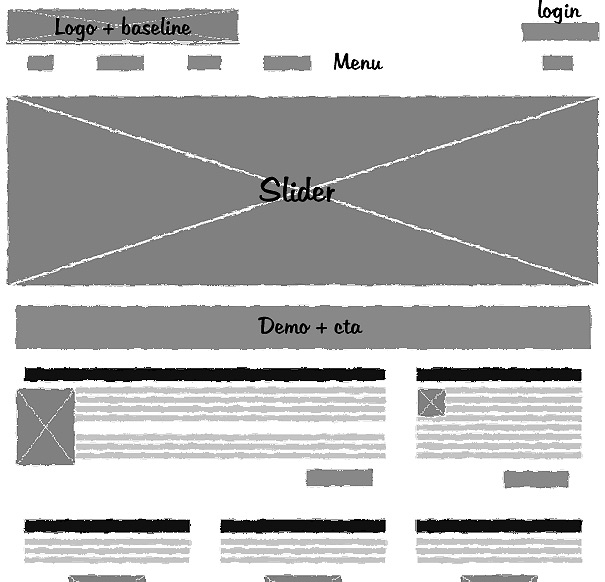
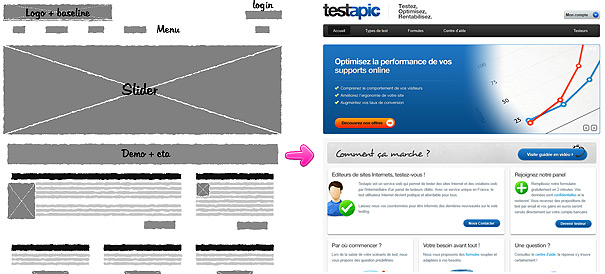
Dans le stade de projet, vous avez le schéma de base de votre site web. Des outils en ligne existent et offrent des moyens pratiques pour créer des wireframes et capturer vos premières idées. Ou tout simplement prenez un stylo et du papier et commencez à dessiner. Mettez vos croquis ensemble pour construire un premier prototype. Assurez-vous que vous êtes sur la bonne voie et testez vos wireframes et premiers prototypes avant de se concentrer sur les détails. Tous les problèmes qui sont détectés plus tôt dans cette étape peuvent être résolus facilement.

Étape de conception
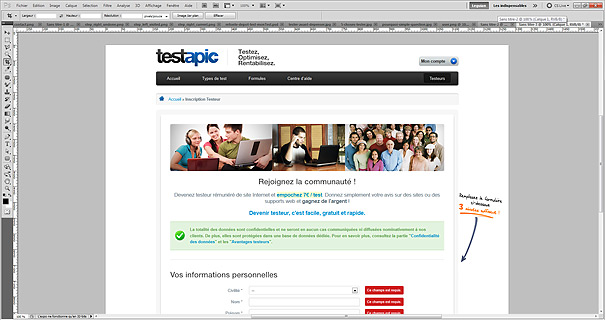
Dans la phase de conception, vos idées deviennent plus concrètes et vous pouvez créer vos maquettes (mockups). Dans cette phase, vous pouvez déjà créer des démos interactives pour représenter les fonctions de base de votre site Web en direct. A ce stade, vous pouvez déjà tester votre conception et assurez-vous que vos utilisateurs apprécient l'aspect, portent leur attention sur les bons éléments, ou entrent dans le site de la façon dont vous le souhaitez. Tous les problèmes qui sont rencontrés à ce stade peuvent être facilement modifiés. Soyez prêt à tester plusieurs fois avant d’être confiant pour construire le site réel.

Étape d’exécution
Dans l'étape d’exécution, vous mettez en œuvre vos concepts et vos idées pour construire le site réel. Si vous avez testé avec soin tout au long des phases de brouillon et de conception, vous ne devriez plus détecter de questions importantes à ce stade. L'objectif des tests utilisateurs à ce stade est de gagner en confiance pour gagner en efficacité en ligne sur votre site web. Toute modification substantielle qui doit être faite à ce stade pourrait être plus difficile et coûteuse à mettre en œuvre.

Conclusion
Il y a plusieurs avantages qui résultent de tests utilisateurs précoces. Certainement le plus grand avantage des tests utilisateurs précoces est que les changements sont facilement adaptables sur un croquis ou une maquette Photoshop. De simples croquis, prototypes papier, ou tout ce qui peut être numérisés peuvent facilement être testés. En outre, les coûts de mise en œuvre des changements sont très faibles par rapport aux modifications apportées à un site Web en direct. Outre les aspects techniques et financiers, il y a aussi un aspect psychologique d’adaptation aux changements plus simple et rapide lorsque ce changement est conduit à un stade précoce. Un croquis est facilement jeté alors qu’il pourrait être difficile d'admettre qu'un joli dessin ne fonctionne pas. « Last but not least », il est plus facile de se concentrer sur la structure et le contenu s'il n'y a pas encore une « distraction » de conception.
 Published by : sebastien - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : sebastien - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

